Overview
A resume is an essential component of any job application. Many university students strive to build attractive, easy-to-read resumes that contain all the information an employer could be looking for. Having your resume be a pdf or word file is very common, but many applicants opt for web-based resumes instead as they show more initiative for creation and are very appealing to the eye. There are many services that can host resume websites, such as Wix.com or WordPress, but the most prominent and most versatile is AstroJS.
Astro, or Astro.js, is a web framework, meaning it is a platform that allows you to build websites using mainly JavaScript code. AstroJS focuses on being user-friendly and lightweight, while staying robust and efficient. It has a variety of User-Interface libraries integrated into it, making it very appealing for seasoned coders who don’t wish to lose out on the libraries and features they’re used to. AstroJS is also very accessible with many online tutorials detailing exactly what you need to do to learn and how to improve, and there is a very well organized documentation section on the AstroJS website.
In this lesson, we plan on teaching you how to create a resume website using AstroJS.
What are the tools we need, and why we use these tools
Since AstroJS prides itself on its usability, you don’t need many tools to get started, but there are a few that are mandatory before you can create your own website. You will need the following tools:
- Node.js Version 18.14.1 or higher
- A text editor (It is recommended to use Visual Studio Code and install the official Astro extension)
- A terminal (This one comes pre-installed with all operating systems)
- A Github account
- A Vercel account
Now, you might be asking yourself why we would need all these tools? The answer is as follows:
- Node.js: As stated above, AstroJS uses your JavaScript code to create your websites, but it requires an environment to run the JavaScript code in. This environment, which is a setup of parameters and fields that allows your device and text editor to understand the code being written in the environment, is Node.js. Node.js is an open-source JavaScript environment that allows AstroJS to function, so it is necessary for execution of JavaScript code and for AstroJS as a whole
- Text Editor: If you’ve ever written code before, you know that a good text editor can make or break a project. Text editors are software that allows users to write their data, code in our case, in an organized, structured manner. Coding text editors are made for writing code and, as such, offer additional features and extensions that make writing the code far easier. This will be what you use to write your JavaScript code for your website
- Terminal: The terminal is a command-line interface, or CLI for short, meaning that it is an interface that accepts a specific set of commands then executes these commands for the user. It can be used for a variety of reasons, but the main reason we’re using it is because much of the setup process for AstroJS, as well as various processes within the platform like creating a new file, are done using the terminal, so learning these commands and how to use them will be necessary
- Github: Github is a repository website, meaning that it can store your data in massive folders called repositories. It is mainly used for storing code files and projects, with each repository acting as a vault for a project. Github will be the website we will use to store our website’s data as a repository
- Vercel: Vercel is a web-hosting platform that allows its users to quickly and efficiently upload their websites. It acts as a cloud service for websites, and uses the website code you upload to it. It is also capable of using Github repositories as the source of your website, and it works with AstroJS, so we will be using it to host our website
While this may seem overwhelming, the steps to install them are very easy.
Setup the tools needed
1. Install Node.js:
- Visit the official Node.js website: https://nodejs.org/en
- Download the latest version of Node.js suitable for your operating system (macOS, linux, windows).
- Walk through videos for installing node:
- Once installed, verify the installation by opening a terminal/command prompt and typing node -v. You should see the installed version of Node.js. If something did not work properly, try to follow the steps again or rewatch the video walkthrough for your operating system.
2. Install and setup a Text Editor:
- Go to the Visual Studio Code official website: https://code.visualstudio.com/
- Install it for your operating system.
- Setup the installer and launch Visual Studio Code.
- Navigate to the Extensions view from the left navigation bar.
- Search for and install the official Astro extension
- VS Marketplace Link: https://marketplace.visualstudio.com/items?itemName=astro-build.astro-vscode
- You should have Visual Studio Code setup and ready to go now!
3. Setup a Terminal:
- Every machine comes with a terminal or command prompt pre installed like Mac and Linux usually have it with the name “Terminal” and Windows have it with “Command Prompt”
- It could give some issues with permissions as the terminal can be accessed as a user and as an administrator which are two different types of roles or any specific name for various operating systems, in that case it is always advisable to open your Command Prompt or Terminal by right clicking them and opening them “as an Administrator”
- To test, you can run commands like ls which will help you list all the content in the current directory or folder the terminal or command prompt opened in.
4. Create a Github Account:
- Visit the Github website: https://github.com/
- Create a new account if you don’t have one already.
- Follow the instructions to complete the account creation process.
- Optionally, set up SSH keys for secure authentication with Github.
- There is also an option to install github desktop which can make it easier to interact with git with the help of a visual user interface.
- You could follow this elaborate step by step walkthrough – How to Install and Configure Git and GitHub on Mac / MacOS (2024)
5. Create a Vercel Account:
- Go to the Vercel website: https://vercel.com/
- Sign up for a new account using your preferred method (e.g., email, Github, GitLab, etc.).
- Follow the instructions to complete the account setup process. You can also follow the installation documentation here for more information and guidance https://vercel.com/docs/cli
How to save a resume template and host it on Vercel
We have created a screencast showcasing the steps for saving your resume template and hosting it on Vercel shown below:
We have also listed the steps below:
- So after you have installed the tools, log into to your GitHub account (you can log in here: https://github.com/ )
- You can select a Astro website template from here: https://astro.build/themes/
There are lots of user submitted templates for different purposes (such as a portfolio website). For this tutorial, we will select this template named “Astro-Nano”: https://astro.build/themes/details/astro-nano/ - Visit the Github page for “Astro-Nano” here: https://github.com/markhorn-dev/astro-nano
- Scroll down (which is the README), and click the button “Deploy on Vercel”:/

This will automatically take a copy of this resume template, and Vercel will upload it and host it as a website for free.
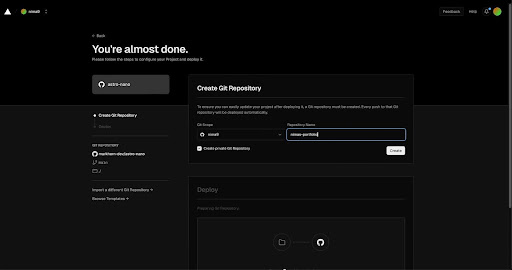
We are almost done hosting this repo on Vercel, you’ll see on the site that opened up the title “You’re almost done.”. Vercel took a copy of that repo, and now is making a copy for you and saving that repository into your github account repository, but it needs a name for the repository. Let’s name it “nimas-portfolio”. Please feel free to use your name instead of mine:

- Now click “Create”! And just like that, Vercel added the “Astro-nano” repo to our github repositories, and then started to build, and host our repository and gave it a domain that we can visit. You should see a “Congratulations’s page” and a screenshot preview of our new website. If you click the screenshot, it will take you to the live website that Vercel is hosting for us:

In this case, Vercel gave me the domain name “https://nimas-portfolio.vercel.app/”.
How to customize the resume template
So now that we have our site uploaded, how do we customize it and make it our own? Well we can make changes to our website on VSCode. But before we do that, we have to link our github repository to vscode, so then any change we make on VSCode, we can “push” (or upload) to github (which then Vercel will auto-magically rebuild and upload the website with the new change within seconds).
- First, open up VSCode
- Let’s clone our newly made github repo (mine is named `nimas-portfolio`). When you open up vscode, click the Explorer tab on the left hand side (looks like this icon
- And click “Clone Repository” (this could have also been done in the Source Control tab). You may be asked to sign it to your github account (so you can see what repositories are stored on your github account), so please go through that first.
- After that, you can click the “Clone Repository” button, and a small dropdown will appear on the top middle of your screen.
- Please click the “Copy from GitHub” button (since this is the simplest way).
- A list of your repositories (which is probably only one, the portfolio one you copied) will show. Please click the portfolio repo you just made (in my case, that is “nimas-portfolio”).
- Now a Finder (or Windows Explorer) window will show up. We want to make a folder to store the repository folder locally on our PC. Since these are just local copies (and the main copy is stored on GitHub), there is no need to backup this folder. I like to store my repos in a folder called “Developer” under my “Nima” folder.
- This might look different depending if you’re on Mac, Linux, or Windows (I’m on Mac).
- Please create the folder and click the “Select as Repository Destination” button:
- VSCode will now “do its thing” and copy the repo. You may see this pop-up:
- Just click “open”. And now your “Explorer” tab will be filled with random files and folders! like this:
- Congrats! You copied your github repo to VSCode. Now this will allow you to make changes to the website, and then update the changes on github.
- How do you change content/text on the site? I will show you a quick way!
- First, for this specific repo that this person made, he made some nice, easy to change global constants; meaning these are values that are used all over the repo, which we can just change in one place, and will take effect all over the repo. Let’s update these values (such as the name, and email). Open the “src” folder, and click the “consts.ts” file.
- Anything to the right of a colon “:” is a value. And the name of where that value is stored is to the left of the colon called “variable”.
- For example, we have:
- The comma tells the code that “there are more variables below me”. Let’s change some of these values to better customize our site. Here is an example of some changes I made:
- These changes are kinda important, we may not see these changes on the site, but these values are more helpful for SEO stuff (and for when you link your site, proper information shows as a hyperlink).
- Okay nima, now how do I change the info on the front page! Okay, let’s get into it: The important part of most website repos will be in the “src” folder. Now this is not a tutorial of how to understand how this repo works, that is a full on “AstroJS” tutorial. We just want to make some basic changes. The best way is to just search! For example, let’s head on back to vercel.com
- You should see the repo you copied, click it! Then, you should see a link under “Domains”, click the link. This is your live website right now.
- Let’s say I want to change the text of “Hi, I’m Nano 👋🏻”. So the best way is to copy the text “Hi, I’m Nano”
- Go to vscode, and click the search button on the left hand side
- And past “Hi, I’m Nano”.
- You’ll see that vscode found a match under “index.astro” (index.astro is the first and main file astrojs looks at).
- Click on the found result and the file (with the found matching text) should be highlighted!
- We can now just easily edit that text (in software, we call it a string) to whatever we want. Don’t worry about all that other weird code, we don’t need to touch it. I’m going to change the text to “Howdy y’all, it’s your boi Nima”
- Save the file (cmd + s or ctrl + s), and now let’s tell github about this new change by pushing the new change in git.
- You’ll see that there is a ‘2’ on this icon:
That means two files have been changed. Let’s upload (or push) these changes to github. Click on the “Source Control” icon
- You’ll see the two changes are “consts.ts” and “index.astro”. This is great, because those are the exact files we edited. Let’s “Commit” and “push”. Click here:
- So that all changes (the two files) can be added to the commit. Add a message very briefly describing what this change is about, and click the “✓ Commit” button.
- Nice, we committed the change, but now we have to sync the change from our computer to GitHubs servers.
- Click on the “Sync Changes” button to upload the changes. And now we are done! Wait 30 seconds and refresh your Vercel website to see the change! There ya go! You’re done!
This is just an intro tutorial. To learn more, I highly recommend just learning some basic HTML, Javascript, and CSS (my favorite resource is a site called “SoloLearn”).
We’ve also created an H5P quiz to help you remember important information about customizing your resume! The quiz is shown below:
Reflection
A discussion of how each member has contributed to the project
- Nour: Provided the learners with an introduction to the software by explaining the overview, importance and functionality of AstroJS for creating web-based resumes. This foundational knowledge helps users get familiar with the software and serves as a stepping stones. Also, wrote out the necessary tools section, created the H5P quiz, and helped create the lesson plan template.
- Saksham: Created screen-cast and helped educate our learners on setting up and using the software. He did this by offering step-by-step instructions on Node.js, Visual Studio Code, setting up a terminal, GitHub, and Vercel accounts. Saksham’s contribution is critical in preparing learners for the hands-on development process.
- Nima: Helped the learners to understand how to use the software after initial setup. He explained the learners customize the resume template, illustrating how to clone the GitHub repository to VSCode, make changes, and push updates. These helped users personalize and use the software to its full potential.
- Shradha – Helped in writing the reflections and connecting the content created to the lessons and principals learner. Helped create the lesson plan using the template given and answer the reflective portion of the assignment.
A lesson plan using the template introduced in Module 4
Identify which media you created and with which tools?
The media tools we used are
1.Screencast
2.HP5 quizzes
3.Photos
Identify the principles, theories and techniques that we studied this term that you have followed in your lesson? – Shradha
For this principal we used theories learned in our course to make out learning accessible and engaging
Mayer’s Personalization Principle: Research shows that people learn better when information is presented using conversational language, rather than more formal speech. This blog and screencast was written in a conversational tone. This helps enhance learning.
Mayers Segmenting Principle: This principle states that learning is maximized multimedia message is presented in small blocks or segments rather than as a continuous unit. Our lesson is divided into multiple blocks like introduction, installing, personalization and so forth.
Practical Design Choice –
To ensure this requirement is met we have provided external resources and references, such as links for each setup step. This helps the learners to explore topics in-depth at their own pace, further reducing cognitive load.
- The content is also simplified and segregated into clear, concise steps to make the blog easy to navigate and follow. This helps learners to follow the lesson plan without cognitive overload.
- We have also added multiple means of representation by presenting information in different formats, including text, videos, and images. This helps to diversify the way we present information and help learners of all abilities and preferences
Active and Passive Learning
Passive Learning: We have incorporated both active and passive learning content to help learners access information at a later time and also learn in active memory
The instructional videos and written guides are the passive component and the videos and HP5 quizzes are the interactive active components.Learners can also engage in active learning through hands-on activities, such as setting up their development environment, cloning a GitHub repository, and customizing a resume template.
Dual Coding Theory
- We have used both text and visual aids to cater to different learning styles. For example, integrating screenshots of the AstroJS templates or video links for installations provides a dual coding approach. Allowing both Verbal and Visual Channels help to enhance learning
References:
- Abstract programmer. (2022, April 14). NodeJS installation on Ubuntu 22.04 [Video]. YouTube. https://www.youtube.com/watch?v=NS3aTgKztis
- Tech Time. (2022, January 22). How to install Nodejs on Mac [Any version & Easy method] [Video]. YouTube. https://www.youtube.com/watch?v=SwUKKCS3r3c
- ProgrammingKnowledge. (2023, March 19). How to install Node.Js on Window 11 [Video]. YouTube. https://www.youtube.com/watch?v=06X51c6WHsQ
- vCloudBitsBytes. (2023, March 25). How to install Visual Studio Code on Mac (M1/M2 chip) – step by step guide [Video]. YouTube. https://www.youtube.com/watch?v=79JE4Pg7BAE
- ProgrammingKnowledge. (2024, January 25). How to install and configure Git and GitHub on Mac / MacOS (2024) [Video]. YouTube. https://www.youtube.com/watch?v=p0Js7IF17yI







Recent Comments